Подпишитесь, чтобы получать новые статьи
ПодписатьсяОпросы ClickDimensions предоставляют вам различные способы сбора информации и обратной связи от ваших клиентов благодаря различным типам вопросов, включая рейтинговую оценку (звезды, от 1 до 10), чекбосы (вопросы с выбор нескольких ответов из списка) и радио-кнопки (вопросы с выбором одного ответа и при необходимости с возможностью указать свой вариант).
Помимо стилизации самого опроса (аналогично формам) три этих типа вопросов также могут быть оформлены по вашему желанию. Далее мы расскажем о том как изменить их внешний вид благодаря небольшой правке CSS.
Вопрос «Рейтинг» (оценка)
Что нам надо сделать? Во-первых, нам нужно создать новый спрайт с графикой, которую мы хотим использовать вместо стандартных звезд. Это должен быть транспарентный GIF или PNG, который равен 16px*80px. Ниже представлены спрайт по умолчанию и модифицированная версия.
Оригинал:

Модификация:

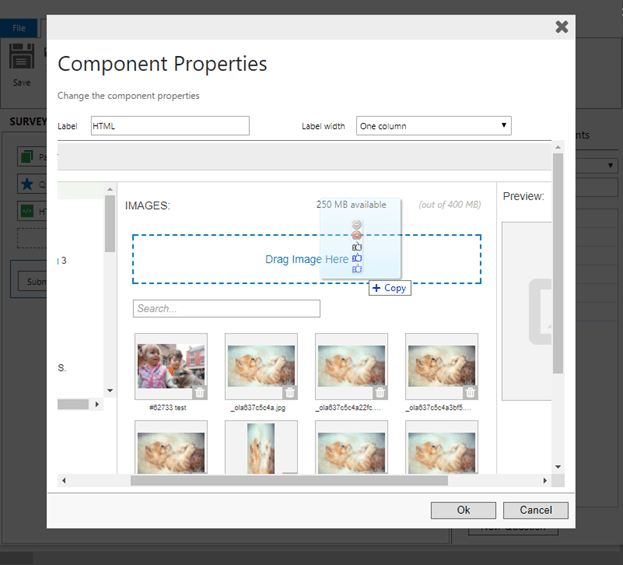
Как вы можете видеть, в этих спрайтах есть пять значков. Нижние три означают состояния: не выбрано, выбрано и наведена мышь, соответственно. Верхние два — для кнопки, которая очищает выбранный рейтинг. После того, как вы создали свой собственный спрайт, его необходимо загрузить в менеджер изображений в HTML-компоненте нашего опроса.

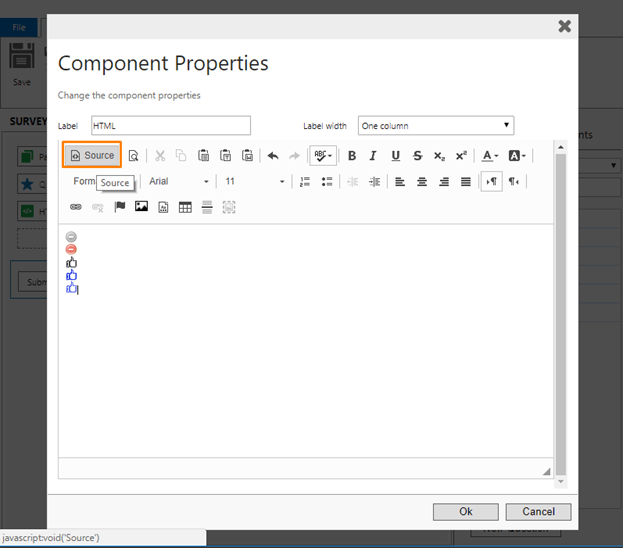
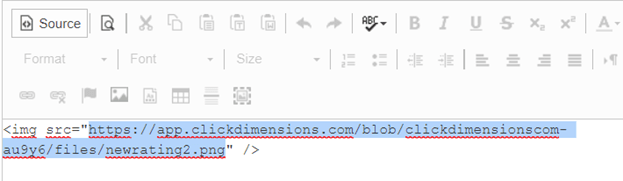
Отсюда мы можем временно добавить изображение в HTML-компонент и получить URL-ссылку на нее из представления исходного кода опроса.
Скопируйте созданную ссылку на картинку в HTML коде после добавления ее на страницу:


Теперь нам нужно добавить несколько строк CSS. В редакторе кода опроса есть целый блок, который нам нужно добавить, но вам нужно будет поправить только одну строку.
Итак, сначала вставьте этот CSS в начале раздела CSS редактора кода:
/*—RATING STARS—*/
.ui-stars-star a, .ui-stars-cancel a {
width: 16px;
height: 15px;
display: block;
background: url(‘Ссылка на картинку’) no-repeat 0 0;
}
.ui-stars-star a {
background-position:0 -32px;
}
.ui-stars-star-on a {
background-position:0 -48px;
}
.ui-stars-star-hover a {
background-position:0 -64px;
}
.ui-stars-cancel-hover a {
background-position:0 -16px;
}Затем найдите блок, который выглядит так:.ui-stars-star a, .ui-stars-cancel a {
width: 16px;
height: 15px;
display: block;
background: url(‘Ссылка на картинку’) no-repeat 0 0;
}
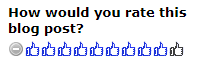
И обновите выделенную строку, вставив полученную ссылку на ваше изображение. Сохраните изменения и обновите там же по кнопке Refresh. Вы должны увидеть свой спрайт вместо звезд.

Чекбоксы и радио-кнопки

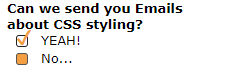
Большинство браузеров устанавливают дефолтную стилизацию для полей-чекбоксов и не позволяют использовать настроенный CSS без специальных ключевых слов. Обычно это делается в том числе для защиты от непоказа чекбоксов и радио-кнопок на страницах.
Вернитесь в редактор кода опроса и добавьте кусочек:
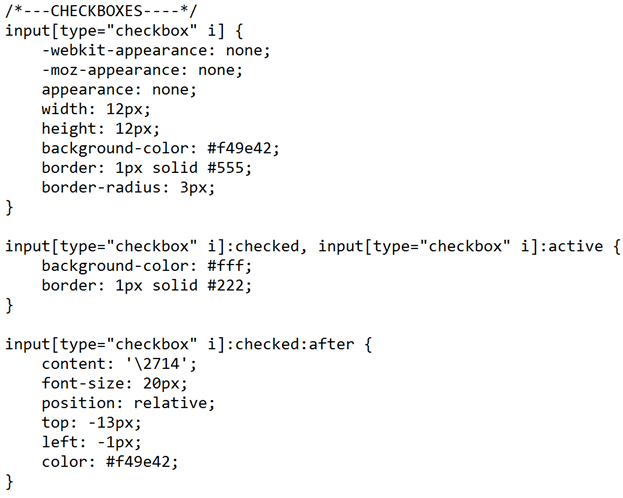
Input[type="checkbox" i] {-webkit-appearance: none;-moz-appearance: none;appearance: none;}
Вы заметите, что одно и то же заявление было сделано три раза с разными прикрепленными префиксами. Это важно, потому что внешний вид по-прежнему не имеет 100% -ного соответствия во всех браузерах, но, включив -webkit- и -moz, вы можете получить до 91-94% процентов охвата со своим дизайном, а остальные тем не менее увидят ваши вопросы и варианты ответа, но в стандартном виде.
Теперь вы можете добавить несколько стилей для изменения чекбокса, когда он отмечен и активен, используя оператор after:

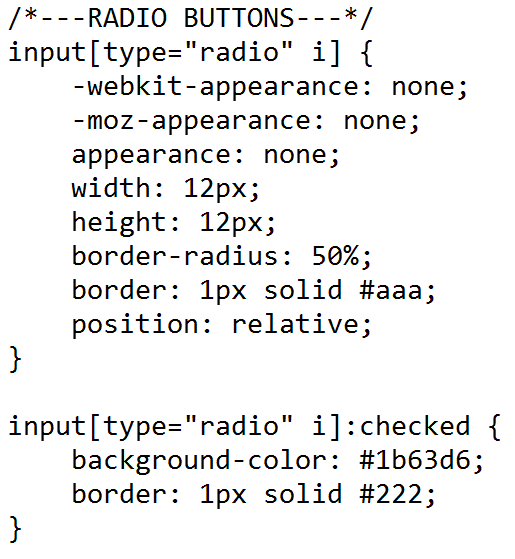
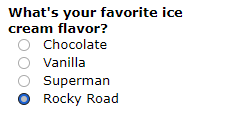
Наконец, радио-кнопки работают так же, как и чекбоксы. Вам просто нужно прописать в input «Radio» вместо «Checkbox»:

Теперь осталось создать новую «точку» для середины выбранного нами переключателя. Для этого используем похожий код, но вместо использования кодированного текста в качестве содержимого используем пустую строку. Можно изменить радиус границы и фон переключателя.
input[type="radio" i]:checked:after {content: ' ';width: 6px;height: 6px;border-radius: 50px;position: absolute;top: 2px;background: #eee;left: 2px;}

Таким образом, можно изменить при необходимости внешний вид вопросов с оценкой и с выбором одного или нескольких вариантов ответа. Вы можете выделить свой опрос добавлением нестандартных иконок, использовать разные варианты для разного типа опросов и решить другие задачи маркетинга, чтобы ваш бренд мог достучаться до потребителя!

Добавить комментарий