Подпишитесь, чтобы получать новые статьи
ПодписатьсяСегодня мы познакомим вас с возможностями изменения внешнего вида web-страниц, создаваемых через интерфейс ClickDimensions, с помощью CSS.
Если вы создаете landing page с помощью редактора Block editor, то это статья покажет на примере, как и где можно настроить, а дальше вам помогут ваши знания и настройка CSS и JavaScript.
Для примера я открою тестовую landing page и внесу изменения в нее.

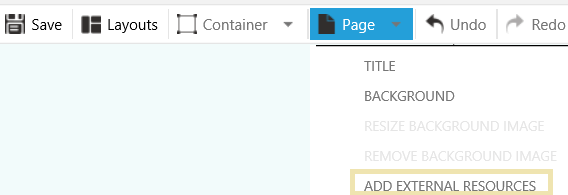
Чтобы внести собственные изменения по стилю и отображению страницы, в меню редактора откройте Page => Add external resources.

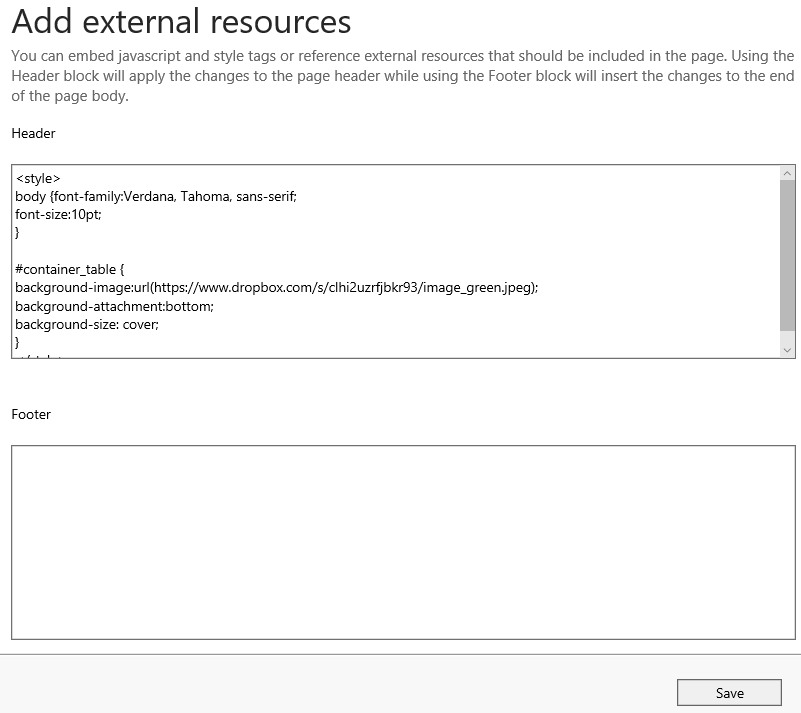
В открывшемся окне в области Header вносим необходимые данные для изменения внешнего вида страницы.

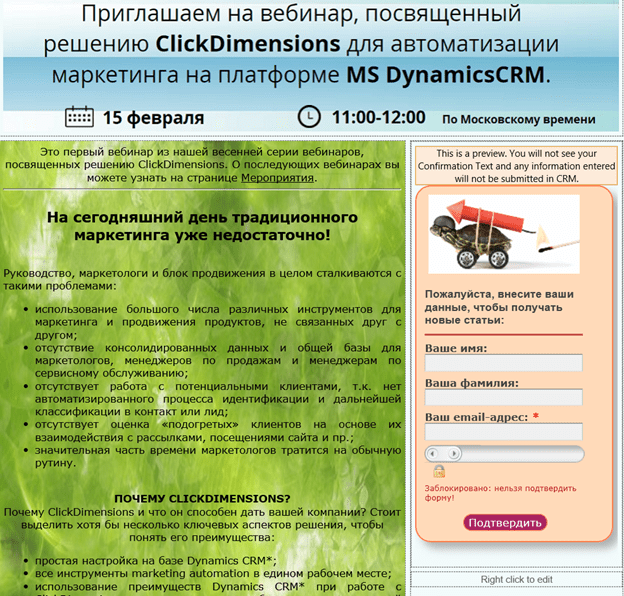
Так стала выглядеть наша тестовая страница после внесенных изменений:

Возможно вы еще не читали и вам будет интересно узнать, как добавить собственный favicon для web-страницы.

Добавить комментарий